¡Adiós Javascript, hola Blazor!
¿Y si te digo que existe un framework capaz de alcanzar toda la potencia de un SPA moderno pero sin entrar en contacto con código Javascript, sólamente usando C#? Pues sí, existe; y como habrás intuido, esto es lo que nos ofrece Blazor. ¿Quiere decir entonces que ya podemos olvidarnos de Javascript? Bueno, vayamos por partes.

¿Qué es Blazor?
Blazor es un proyecto de Microsoft que nace bajo la necesidad de proveer un framework que permita desarrollar Single Page Applications (SPA) para los desarrolladores .NET, usando como lenguajes de programación C# y Razor.
El objetivo de Microsoft está claro: competir en el mundo de los SPA a través de un framework con una curva de aprendizaje prácticamente nula para los desarrolladores .NET, abstrayendo la complejidad que requiere el tener que lidiar con frameworks basados en Javascript. En consecuencia, se construirán aplicaciones web enriquecidas usando únicamente HTML, CSS y C# en lugar de Javascript. El sueño del desarrollador .NET.
¿Pero, cómo es posible esto? Primero vamos a ver los diferentes modelos que nos ofrece Blazor:
Modelos de hospedaje de Blazor
Es conveniente conocer los dos grandes enfoques que presenta Blazor:
- Blazor Server: modelo más tradicional, en el cual se prepara en el servidor la interfaz a enviar al cliente. Permite una interacción en tiempo real sencilla entre cliente y servidor a través de SignalR. Se enfoca sobre todo como sustituto de los Web Forms de .NET.
- Blazor WebAssembly: modelo SPA basado en WebAssembly. Da la posibilidad de realizar operaciones en el lado del servidor o llamar a APIs para solicitar datos, para salvaguardar información que quizás no quieras que se ejecute en el cliente. Para entender esto, hay que entender en qué consiste WebAssembly.
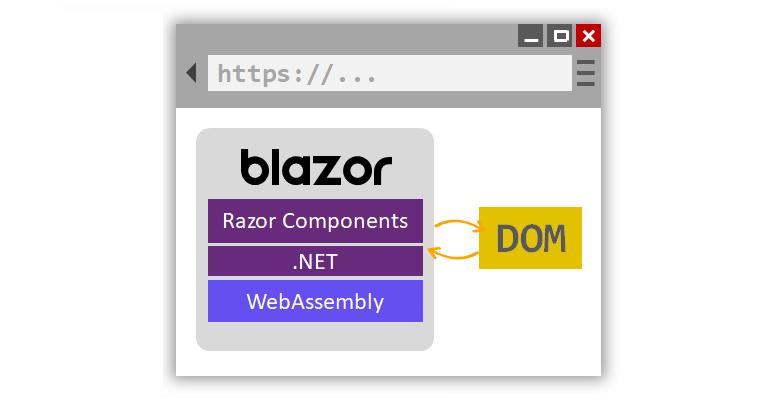
 Blazor WebAssembly
Blazor WebAssembly
WebAssembly
En este concepto radica la clave del funcionamiento de Blazor WebAssembly, en el cual nos vamos a enfocar de ahora en adelante. WebAssembly (conocido también por su abreviatura Wasm) es un estándar que permite ejecutar código binario en un navegador web para ofrecer un rendimiento mayor que Javascript. Es decir, el servidor enviará al navegador web todos los compilados que necesite para ejecutar en la propia máquina local cliente la aplicación web.
Ahora que ya entendemos Blazor WebAssembly, se sobreentiende la necesidad de mantener un back-end con el procesamiento de información que no quieras llevar al cliente, ¿verdad? Exacto, quedaría feo que te decompilaran las librerías y expusieras información o lógica sensible.
JS Interop
¿Y esto quiere decir que ya no podemos usar Javascript? Nada más lejos de la realidad. Como sabemos, existen multitud de librerías de terceros escritas en Javascript, que podemos seguir utilizando también en Blazor. Para ello, ofrece la posibilidad de interoperar entre Javascript y C# de manera sencilla a través del servicio IJSRuntime.
Blazor en funcionamiento: ejemplo real
Vamos a ver un ejemplo real en el que Blazor puede ser una solución más que válida. Vamos a plantear una aplicación web de preguntas y respuestas. Para ello, vamos a necesitar:
- Host donde alojar la aplicación.
- BBDD donde almacenar las preguntas y respuestas.
Como opción de alojamiento seleccionaremos Azure, concretamente usaremos los servicios:
- App Service para alojar la aplicación
- SQL database (SQL server) para la BBDD
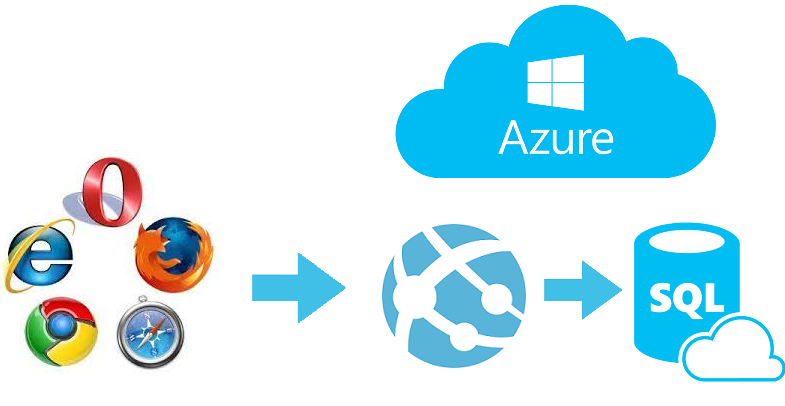
 Diagrama App Blazor en Azure
Diagrama App Blazor en Azure
Recordemos que Azure cobra por uso de recuersos (CPU, memoria, etc), así que… ¿qué mejor que Blazor WebAssembly para delegar estos procesamientos de cálculos al cliente y tratar de minimizar cómputos en servidor?
Como versión de .NET usaremos .NET Core 3.1, ya que está tanto soportado en App Service como Blazor.
Una vez clara la infraestructura, vamos a ver cómo organizamos la arquitectura de la aplicación:
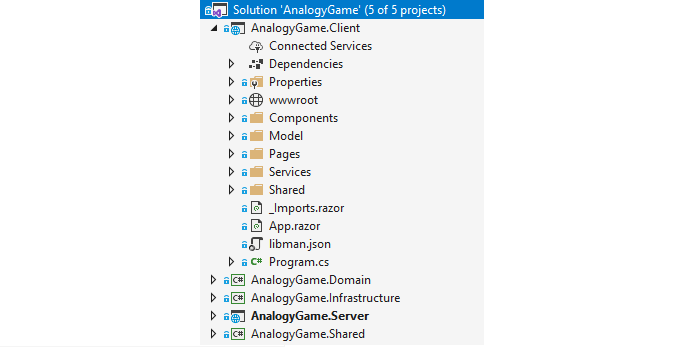
 Solución proyecto real
Solución proyecto real
Como vemos, contamos con un proyecto para el lado servidor, que nos va a mantener los procesamientos de lógicas que no queremos llevar al cliente (por ejemplo, comprobar qué respuesta es correcta), mientras que otros quedarán del lado del cliente (por ejemplo, saber qué pregunta toca mostrar al usuario). Esto también nos permite desacoplar parte front-end de la parte back-end, con los beneficios que ello conlleva.
Frond-end
Planteamos 3 bloques principales:
- Pages/Components/Shared: ficheros razor (estructurado en: páginas, componentes para compartir entre diferentes páginas y layouts genéricos). La lógica está escrita en C# (en mi caso usando code-behind, creando un archivo razor.cs, pero puede estar en la misma página razor) para comunicar con los servicios que veremos en el siguiente punto.
- Services: servicios donde reside la lógica de la aplicación del cliente. Por hacer la analogía, estos serían ficheros Javascript en cualquier otro escenario, pero en Blazor serán ficheros cs y por tanto escritos en el lenguaje C#.
- wwwroot: ficheros css, js, images, etc. Contiene el fichero index.html, que será el punto de entrada de la aplicación por parte del cliente web. En el fichero se establecerá el tag HTML “app”, que será el componente raíz del cual se cargarán el resto de componentes Blazor.
- Model: modelo de datos que se usará entre los servicios y los diferentes ficheros de razor.
Back-end
Se basará en una arquitectura organizada mediante DDD (driven domain design) y para el acceso a la base de datos utilizaremos Entity Framework Core. Para ello, tendremos 3 proyectos:
- Server: punto de entrada de nuestra aplicación, donde estarán alojados los controladores.
- Domain: lógica de negocio de nuestra aplicación, donde residen a su vez las entidades del dominio.
- Infrastructure: recursos necesarios para recuperar la información de la base de datos a través de Entity Framework Core.
Shared
Además, planteo un proyecto compartido entre el cliente y el servidor, que serán los DTOs de comunicación entre los servicios del proyecto del front-end y los controladores del back-end.
Despliegue
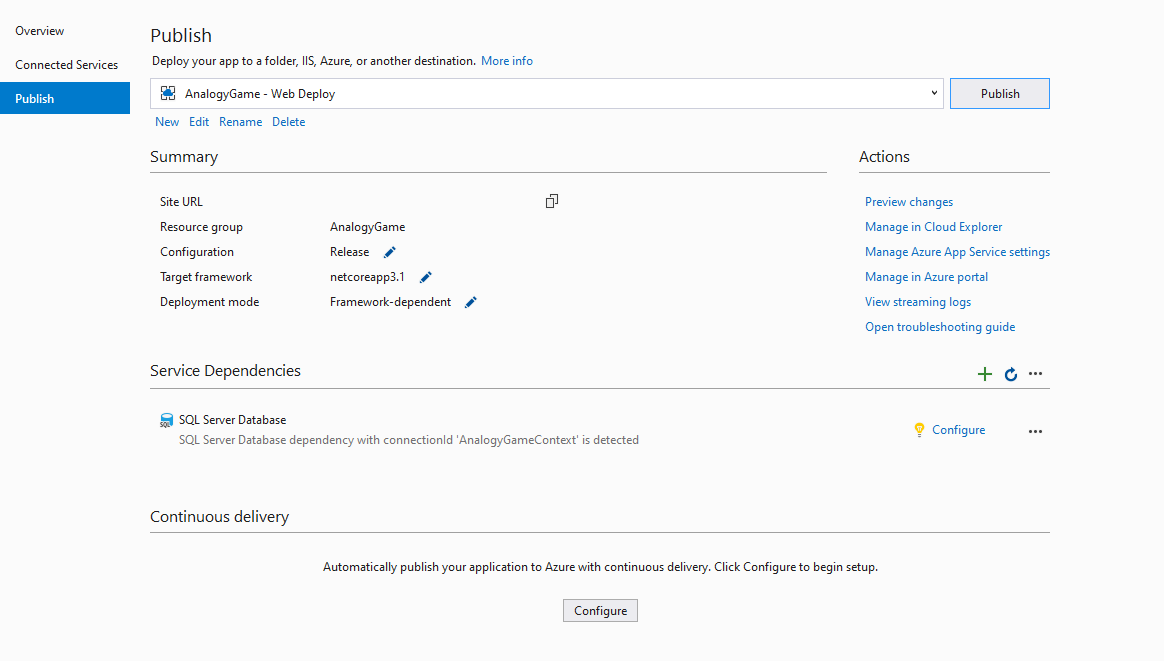
El despliegue con Visual Studio y Azure se vuelve de lo más trivial. Usaremos el asistente que ya nos ofrece el IDE, establecemos nuestra cuenta de Azure ¡y listo! Asociaremos la aplicación con el servicio de App Service (si no lo tenemos creado, podemos crearlo desde el mismo asistente) y lo mismo con la instancia de base de datos.
Para la conexión a la base de datos, desde el servicio de Azure App Service se ofrece la posibilidad de crear configuraciones. Podemos coger la ruta de conexión a la base de datos del servicio de Azure SQL Server y establecerla como configuración en App Service.
 Publicación de la aplicación en App Service y SQL Server
Publicación de la aplicación en App Service y SQL Server
Funcionando, que es gerundio
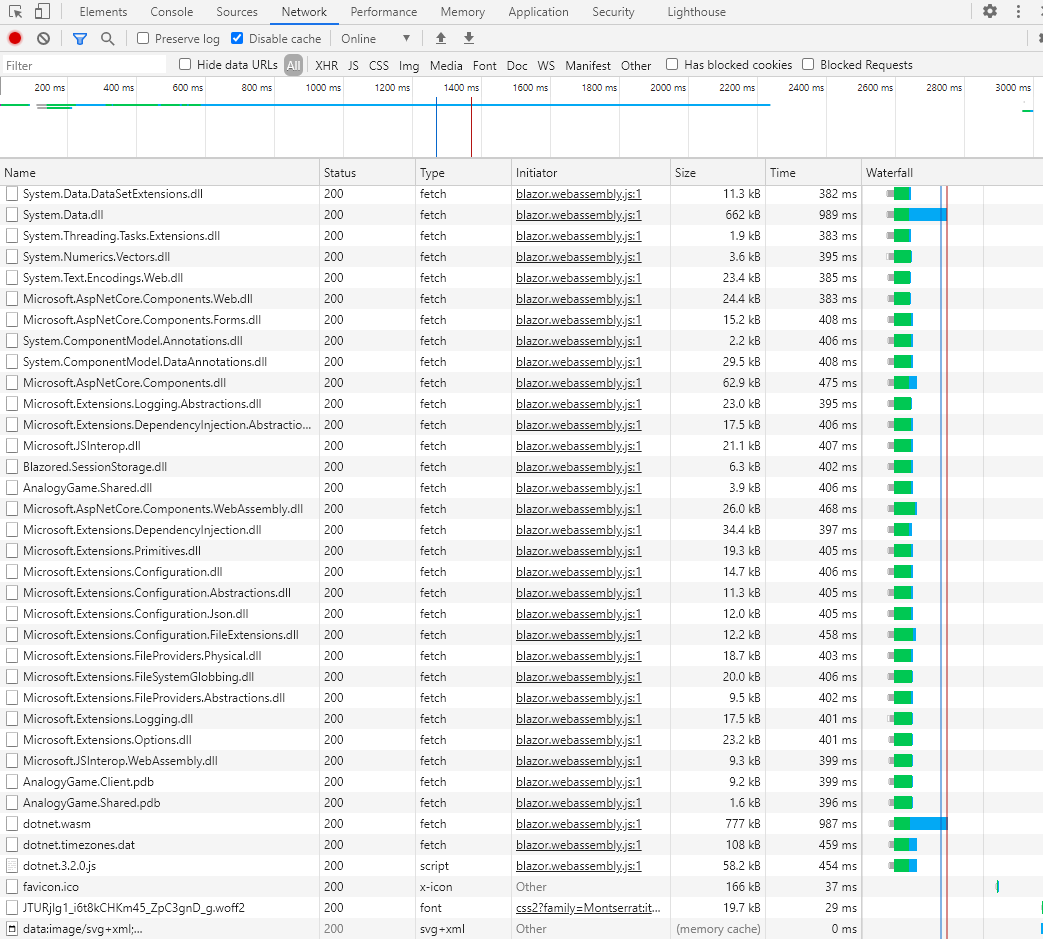
En la primera petición al servidor, observamos cómo nos devuelve todas las liberías compiladas necesarias para la correcta ejecución:

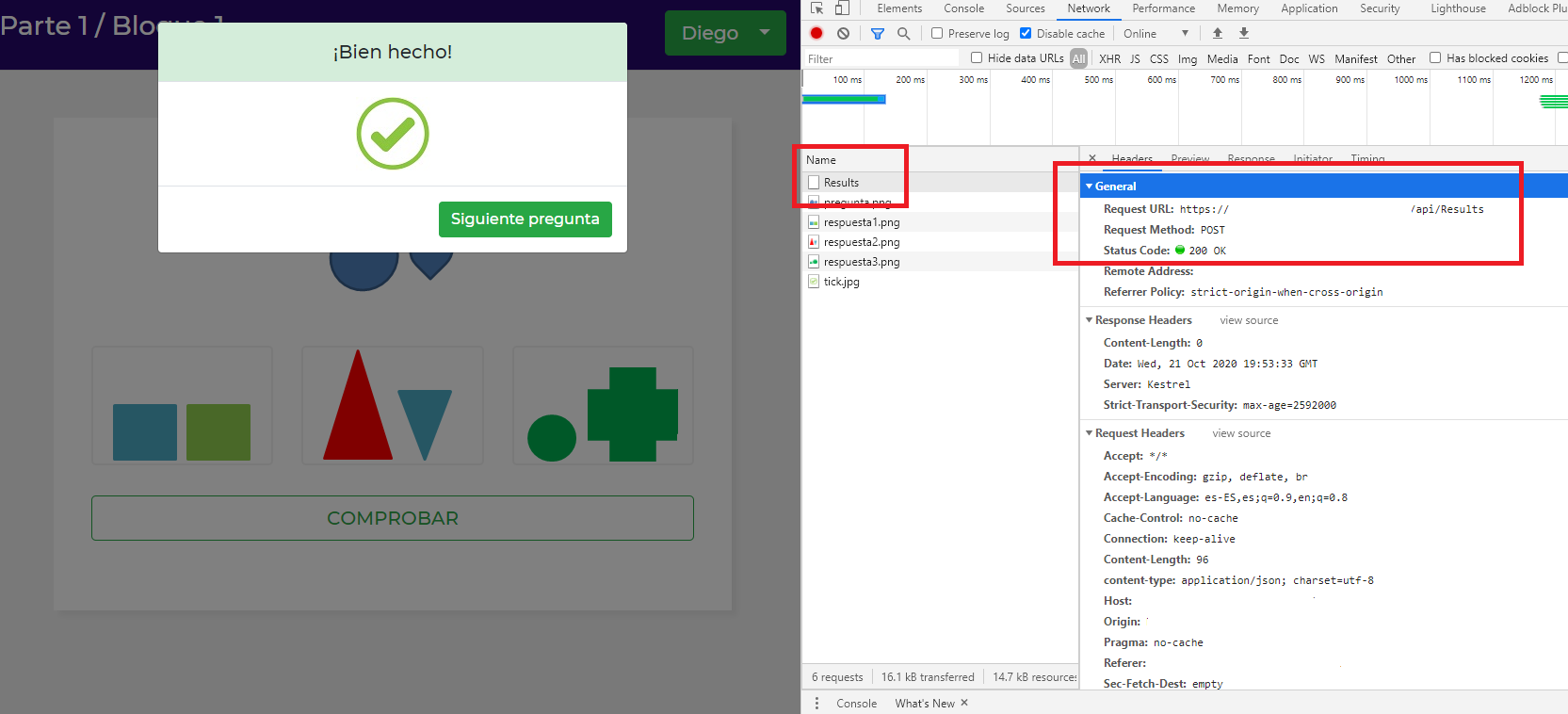
Si seleccionamos una respuesta, vemos cómo realiza la petición al servidor para guardar la respuesta que ha seleccionado el usuario, enviando la información indispensable:

Con ello, ofrecemos al usuario una interacción más enriquecida, sin prácticamente esperas.
Conclusiones
Blazor y en especial Blazor WebAssembly ha venido para quedarse. Es un framework muy completo que Microsoft está apostando fuerte para desarrollos en los que se requiera una alta carga de desarrollo frond-end, en especial si se requieren interfaces muy enriquecidas e interactivas para el usuario. Si triunfará o no, sólo el tiempo lo dirá. Lo que es seguro es que, a cada nuevo proyecto que se os plantee, tendréis que meter en la ecuación de frameworks a utilizar la variable “Blazor”.
Y como siempre, cualquier duda o sugerencia, estoy disponible en mis redes sociales :)
